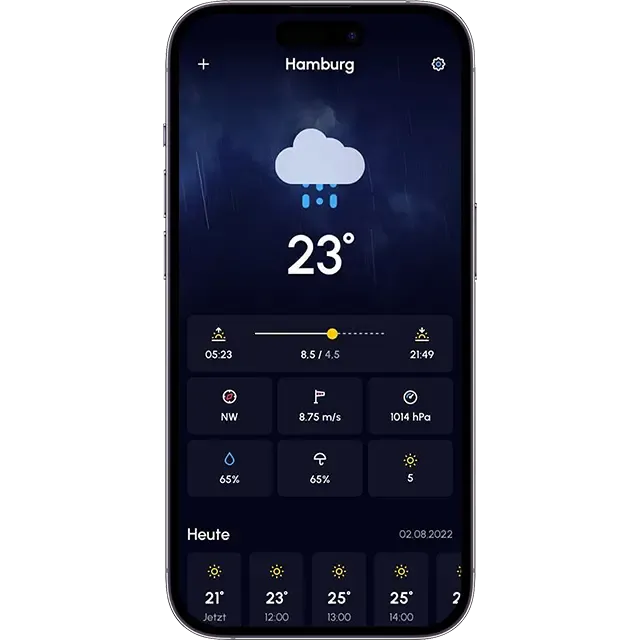
MyWeather
Meine eigene Wetter App als PWA. Ich habe die App von Anfang bis Ende selbst geplant und umgesetzt. Die Wetterdaten rufe ich von der OpenWeatherMap API ab.

Herausforderung
Jahrelang habe ich die Standard Wetter App meines Smartphones benutzt, die bereits ab Werk vorinstalliert war. Immerwieder habe ich mich darüber geärgert, weil mir manche Wetterdaten fehlten oder diese nicht ansprechend aufbereitet waren. Einige Orte waren in der App gar nicht auffindbar und Wetterdaten für diesen Ort somit nicht abrufbar.
Alternativen aus dem AppStore kamen für mich meist nicht in Frage, da diese die gleichen Probleme beinhalteten oder mit störender Werbung überladen waren.
Lösungsansatz
Ich habe mir dann mal Gedanken gemacht, wie eine Wetter App nach meinen Vorstellungen aussehen müsste und was sie können muss. In Adobe XD habe ich detaillierte Mockups der App angefertigt.
Ich kannte bereits die öffentliche und frei verwendbare (mit gewissen Einschränkungen) Wetter API von openweathermap.org, habe aber immer zu großen Respekt vor dem programatischen Aufwand gehabt.
Mit der klaren Vision der Mockups vor Augen habe ich mich allerdings an einem Prototypen versucht und konnte schnell erste Erfolge erzielen. Nach kurzer Zeit konnte ich die Wetterdaten strukturiert darstellen.
Einige Teile der App haben mich viel Zeit gekostet, wie z.B. die Video-Hintergründe je nach Wetterlage. Da ich kein Geld für kostenpflichtigen Stock-Videos investieren wollte habe ich frei verwendbare Videos genommen und diese so bearbeitet, dass sie sich nahtlos in das Design der App einfügen.
Verwendete Tools
- Adobe Photoshop, Adobe Illustrator, Adobe XD, HTML, CSS, JavaScript